ここ数日、暇…ではなくて時間的余裕があった関係で、Windowsのプログラミングの勉強がてらC#でアプリ?を作っていた。
組み込み系のプログラムはデバッグ用に作る機会が結構あるが、Windowsのプログラムとなると普通に仕事をしている上ではほとんど機会がないので、実の所ほとんど作った事がない。
数ある言語の中で何でC#を選んだかなのだが、同じ職場のArduino好きな方とツイッターのとある方が「C#はシリアルの制御が出来る」と言っていたのを聞いたのと、昔々ちょこっと使った時に、大量に用意されているメソッドがえらく便利だなぁ…という印象を持っていたからです。組み込み系はそもそもOSが無かったりもする世界なのでどうしたって泥臭くなりますが、Windowsの開発は出来る限りカプセル化された楽な環境でやりたいなんて思ったって事もあるかなぁ。
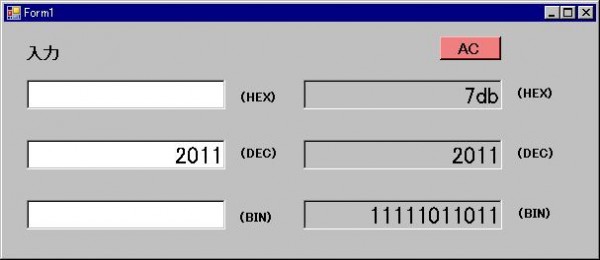
で、久々にフォームの上にテキストボックスやらボタンを配置して、ファイル構成を思い出したりしながら作ったのがこちらの関数電卓ならぬ16進・10進・2進変換電卓的なもの。
卓上の関数電卓も含めて、わざわざモードを切り替えたり、何で一々入力する○進数と出力する△進数を指定しなければいけないのか疑問だった。別に難しい話をしたい訳ではなく、単に「面倒」だなぁと。
で作ったのがこちら。入力欄が(HEX)(DEC)(BIN)と最初から3つあるので、該当部分に値を入れると全ての形式の値が表示される。計算開始キー的な物もないから、数値入力しか必要としない。
一応「ALL CLEAR」ボタンは付けてはみたが、クリアなんぞ押すくらいならBack spaceキーで消せばいいのだ。
「AC」ボタンなんて飾りです。偉い人にはそれが…
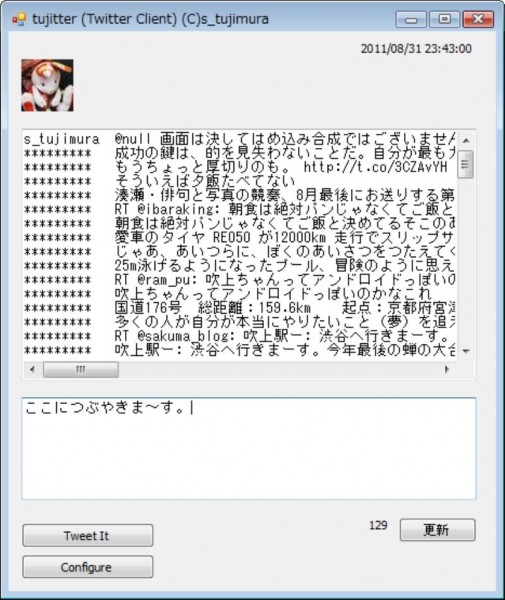
さすがに単なる関数電卓の出来損ないなので飽きるのも早く、違う物を作りたくなって作り始めたのが発言専用Twitterクライアント。何やらOAuth認証というアプリ自体の認証関連がややこしいらしい。そんな訳でC#のプロジェクトごと圧縮されている便利なサンプルプログラムを探してきて、ローカル環境に展開。
Twitterのアプリ登録画面で「tujitter」などというふざけたアプリ名で登録したりして各種Keyコードをゲット。サンプルソースに先程の各種Keyコードを埋め込んで、ビルド&実行。テキストボックスに「TEST」と入力してTweetボタンを押してみたところ…見事に成功。他のアプリで見てもちゃんと表示されてるし、投稿の最後に「from tujitter」なんて表示もされている。余裕じゃん!ここまでで大変だったことと言えば、登録画面でロボット避けによく使われる「歪んだローマ字」を読み取って入力する部分くらいかな。歪みすぎてて何が書いてあるのかホントに読み取れなかったんだよ(笑)
わざわざ作るまでもなく発言専用Twitterクライアントが出来上がってしまったので、普通に使ってみようとするとエラーになる。はて?何ででしょう?という事で最終的にWiresharで送信パケットを見てみたところ、どうやら2Byte文字のエンコードがおかしいみたい。どうやら元のコード自体が2Byte文字を考慮して出来ていないのが原因だそうでして、対処法を紹介しているページの方法を試してみるとあっさり日本語が使えるようになったのであった。
今回お世話になった参照先のサイトはこちら。
C#のプロジェクトごとと言う便利なファイルをダウンロードしたサイト。
「Coding the Wheel」
ブログ形式のコメント欄の少し上の方にある「The Source Code」の「You can download the complete source code~」のリンクからダウンロード出来ます。
OAuth認証時の文字化けに関してはこちらのブログ「観測気球」の「C# で OAuth」という記事を参考に(というかそのまんま…)させて頂きました。
これでめでたく発言専用Twitterクライアント自体は出来上がったんだが、いくらなんでも自分で手を入れた部分が少なすぎる(入手したKeyコードを入力しただけな気が…)ので、Time Lineの表示位はしてみようと再調査開始。
どうやらTwitter APIと呼ばれるurlに各種パラメータを渡すことで、指定した形式(XML・JSON・RSS)のデータが帰ってくる仕組みらしい。仕組み自体は結構簡単なので、XML形式を指定してTime Lineを取得してみたところ、日本語と思われる文字列がエンコードされた状態ではあるがXMLの取得に成功。
System.Web.HttpUtility.HtmlDecodeのメソッドで日本語部分のデコードが出来ることをツイッターで教えて頂きまして試してみると…おおっ見事日本語に!
こうなると、とりあえず必要なTagの情報を引き抜いて表示させればOKなので、「screen_name」と「text」を表示するようにして、ついでにprofile_image_urlといういわゆる各自のアイコンも表示できるようにして、ザックリながらも一応完成。
実はデータに半角の&が使われているとGetElementsByTagNameというメソッドでエラーになってしまうので、当初半角の&は全角の&に置換してしまうという乱暴なエラー回避の仕方をしていたが…XMLでは半角の&は「&」と表現する事をwikiで知り、ようやくまともに半角の&を表現できるようになったりしている…(汗)ここいら辺の業界の常識?を理解していないあたりが頂けないなぁ。
大体雰囲気は掴めたので、後は機能の作り込み(返信機能とか)だぁね。Twitter APIは、さほど凝った機能を実装している訳では無いみたいなんですが、Time Lineを見ているだけでは分からない情報を得るAPIもそう多くはありませんが有ります。
例えばこちら、retweetes_of_me(http://api.twitter.com/1/statuses/retweets_of_me.xml)
自分が投稿した発言のうち(自分以外の)誰かによって retweetされたものの一覧を取得する。確かにこれは、APIの機能を使わずには調べられないよな。それじゃぁ試しにやってみよう。カタカタカタ…
「データが存在しません」
…が~ん。。。(涙)